【Mysql】 高级优化 --- Mysql 主从复制
本文共 1861 字,大约阅读时间需要 6 分钟。
Mysql 主从复制
Mysql 的主从复制 整体和 redis 的主从复制差不多
一、复制的基本原理
slave 会从 master 读取 binlog 来进行数据同步
三步骤:
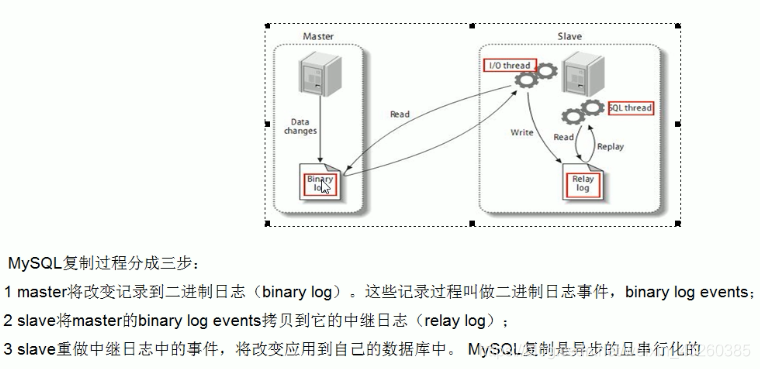
- master 将改变记录到二进制日志(binary log)。这些记录过程叫做二进制日志时间,binary log events
- slave 将 master的binary log ebents拷贝到它的中继日志(relay log)
- slave 重做中继日志中的时间,将改变应用到自己的数据库中。MySQL复制是异步的且串行化的
原理图:

二、复制的基本原则
- 每个slave 只有一个 master
- 每个slave 只能有一个唯一的 服务器ID
- 每个master 可以有多个 salve
三、复制最大问题
复制最大的问题是:会有 延时
四、一主一从常见配置
如果是在主机和虚拟机,一定要保证二者在同一网段
(1) mysql版本一致且后台以服务运行


(2) 主从都配置在【mysqld】结点下,都是小写
(3) 主机修改my.ini配置文件 (Windows)
只配置两个必须项即可
① 【必须】主服务器唯一ID
server-id =1
② 【必须】启用二进制日志
log-bin=自己本地的路径/mysqlbin
log-bin=D:\Mysql5\mysql5\data\mysqlbin
③ 【可选】启动错误日志
log-err=自己本地的路径/mysqlerr
④ 【可选】根目录
basedir="自己本地路径"
basedir=D:\Mysql5\mysql5
⑤ 【可选】临时目录
tmpdir="自己的本地路劲"
⑥ 【可选】数据目录
datadir="自己本地路径/Data/"
datadir=D:\Mysql5\mysql5\data
⑦ read-only=0 (主机读写都支持)
read-only=0
⑧ 【可选】设置不要复制的数据库
binlog-lgnore-db=mysql
⑨ 【可选】设置需要复制的数据
binlog-do-db=需要复制的主数据库名字
(4) 从机修改my.cnf配置文件 (Linux)
(1) 【必须】从服务器唯一ID
server-id =2
(2) 【可选】启用二进制文件
log-bin=/var/lib/mysql/mysql-bin
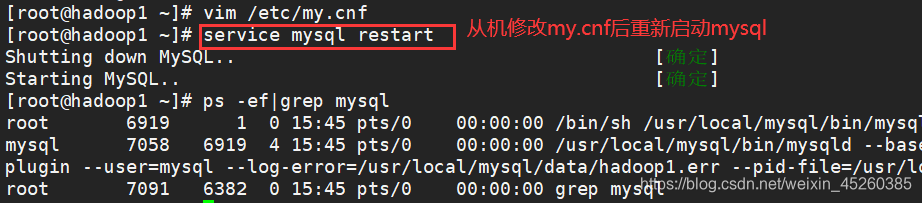
(5) 因修改过配置文件,请主机+从机都启动后台mysql服务


(6) 主机从机都关闭防火墙
主机手动关闭防火墙
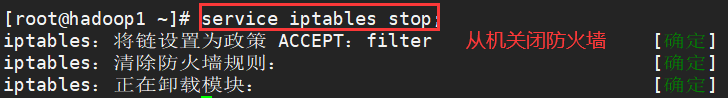
从机命令行关闭:service iptables stop

(7) 在Windows主机上建立账户并授权slave
① 授权
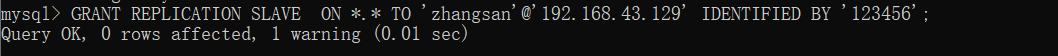
GRANT REPLICATION SLAVE ON *.* TO '用户名'@'从机器数据库IP’ IDENTIFIED BY '密码';
GRANT REPLICATION SLAVE ON *.* TO 'zhangsan'@'192.168.43.129' IDENTIFIED BY '123456';

② flush privileges;

③ 查询master的状态
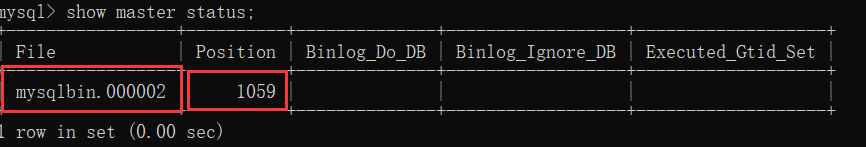
show master status;
记录下File和Position的值

④ 执行完此步骤后不再执行主服务器MySQL,防止主服务器状态值变化
(8) 在Linux从机上配置需要复制的主机
① 在从机上配置
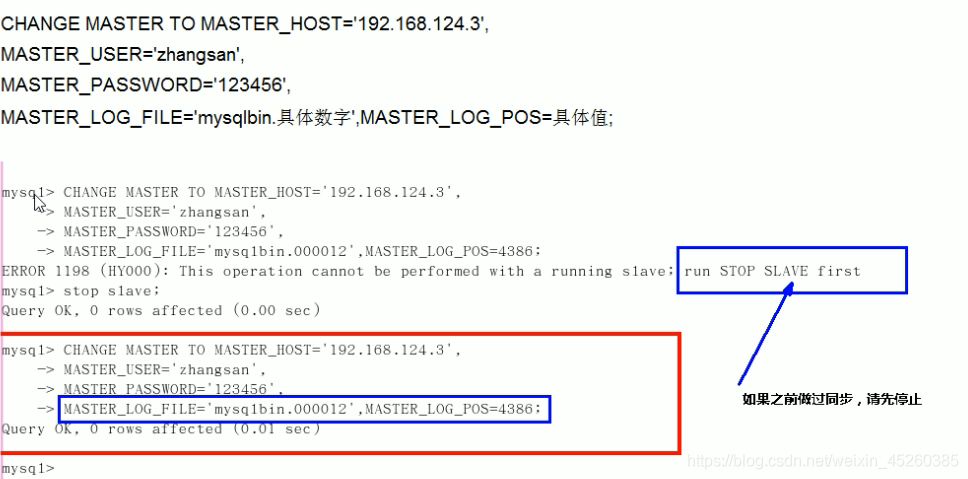
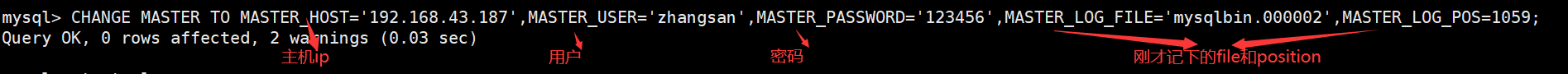
CHANGE MASTER TO MASTER_HOST='主机IP',MASTER_USER='zhangsan',MASTER_PASSWORD='123456',MASTER_LOG_FILE='File名字',MASTER_LOG_POS=759;
CHANGE MASTER TO MASTER_HOST='192.168.43.187',MASTER_USER='zhangsan',MASTER_PASSWORD='123456',MASTER_LOG_FILE='mysqlbin.000002',MASTER_LOG_POS=1059;


② 启动从服务器复制功能
start slave;

③ show slave status\G
下面两个参数都是YES,则说明主从配置成功!
Slave_IO_Running:YesSlave_SQL_Running:Yes
(9) 主机新建库、新建表、insert记录,从机复制
(10) 如何停止从服务复制功能
stop slave;
转载地址:http://lmao.baihongyu.com/
你可能感兴趣的文章
Mysql学习总结(69)——Mysql EXPLAIN 命令使用总结
查看>>
Mysql学习总结(6)——MySql之ALTER命令用法详细解读
查看>>
Mysql学习总结(70)——MySQL 优化实施方案
查看>>
Mysql学习总结(71)——MySQL 重复记录查询与删除总结
查看>>
Mysql学习总结(73)——MySQL 查询A表存在B表不存在的数据SQL总结
查看>>
Mysql学习总结(77)——温故Mysql数据库开发核心原则与规范
查看>>
Mysql学习总结(78)——MySQL各版本差异整理
查看>>
Mysql学习总结(79)——MySQL常用函数总结
查看>>
Mysql学习总结(7)——MySql索引原理与使用大全
查看>>
Mysql学习总结(80)——统计数据库的总记录数和库中各个表的数据量
查看>>
Mysql学习总结(81)——为什么MySQL不推荐使用uuid或者雪花id作为主键?
查看>>
Mysql学习总结(82)——MySQL逻辑删除与数据库唯一性约束如何解决?
查看>>
Mysql学习总结(83)——常用的几种分布式锁:ZK分布式锁、Redis分布式锁、数据库分布式锁、基于JDK的分布式锁方案对比总结
查看>>
Mysql学习总结(84)—— Mysql的主从复制延迟问题总结
查看>>
Mysql学习总结(85)——开发人员最应该明白的数据库设计原则
查看>>
MySQL学习笔记十七:复制特性
查看>>
mysql安装卡在最后一步解决方案(附带万能安装方案)
查看>>
mysql安装和启动命令小结
查看>>
MySQL安装配置教程(非常详细),从零基础入门到精通,看完这一篇就够了
查看>>
mysql安装配置简介
查看>>